scratch3.0自定義logo
2019-09-11 23:25:17長(zhǎng)沙做網(wǎng)站林大大次
本文將把scratch3.0的logo替換為我自己的logo。
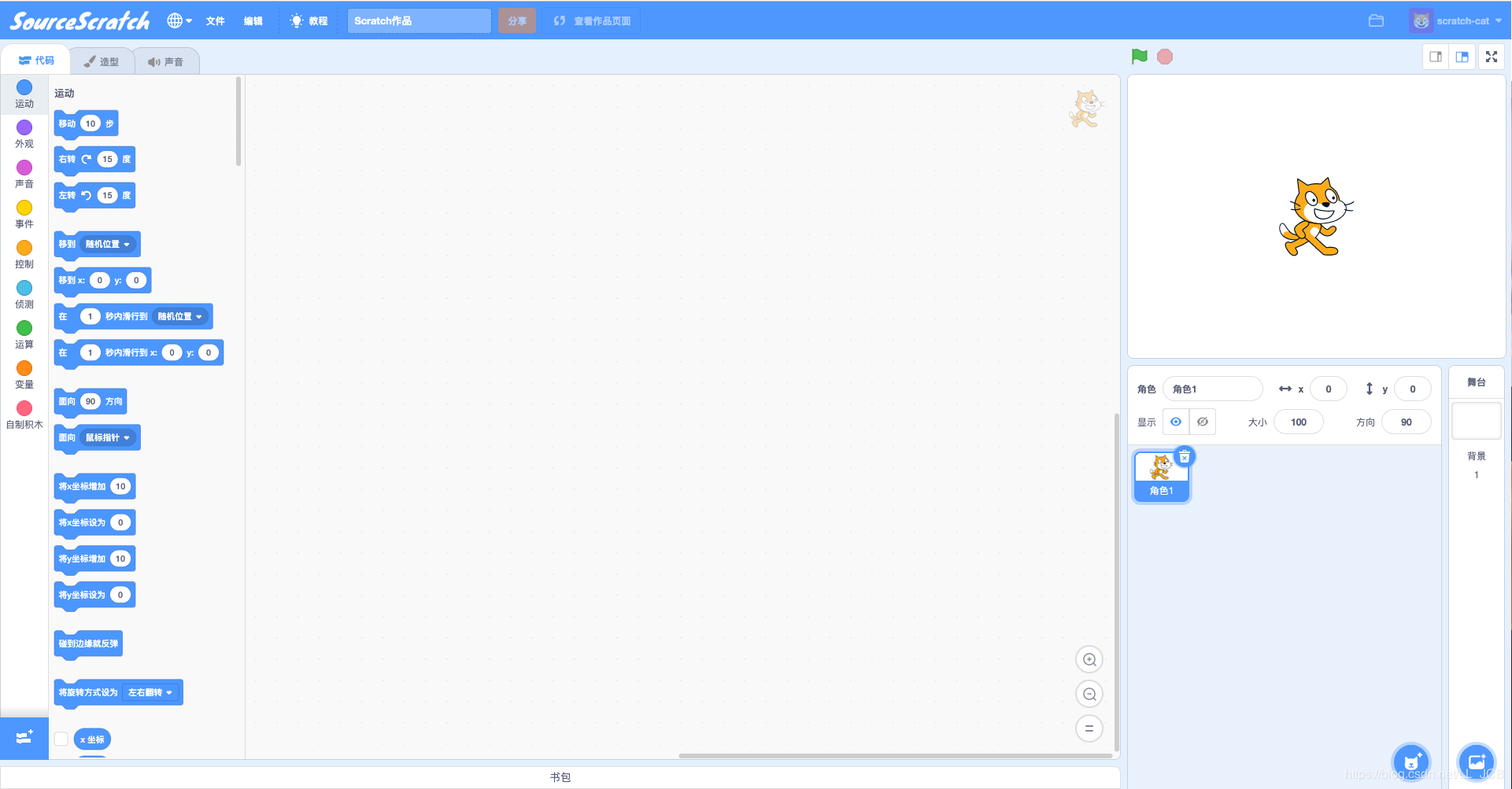
最終效果圖:

scratch3.0是基于react的一個(gè)項(xiàng)目。整個(gè)項(xiàng)目就像一顆大樹(shù),順著入口進(jìn)去總能找到你要找的地方。
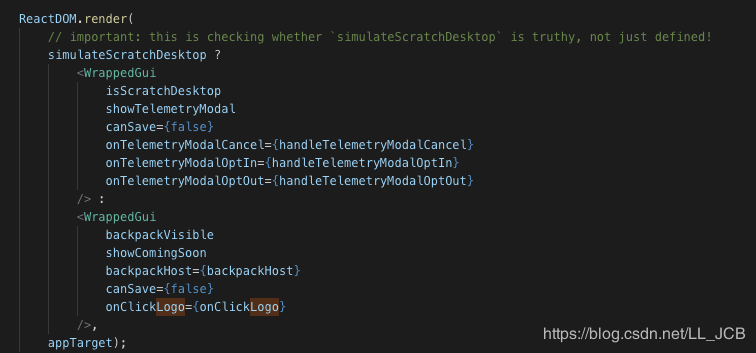
本次我們需要替換的是logo,那么我們就先找到logo這個(gè)dom。項(xiàng)目入口文件是src/playground/index.jsx。這個(gè)文件里面導(dǎo)入了render-gui.jsx,在render-gui.jsx我們就可以看到整個(gè)項(xiàng)目了,如下圖所示:

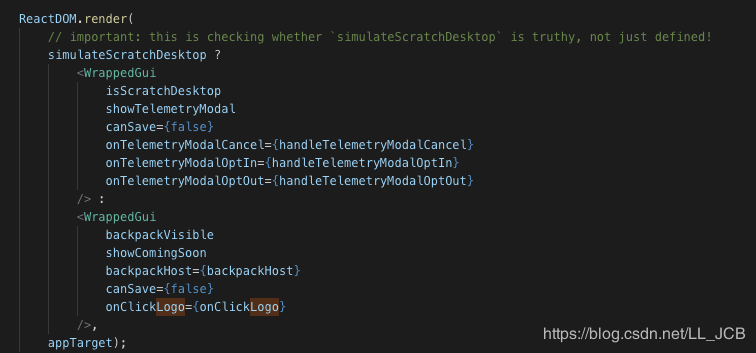
后面所有的二次開(kāi)發(fā)幾乎所有都需要從這個(gè)地方進(jìn)去慢慢展開(kāi)。如果進(jìn)入url是默認(rèn)的話,那么這個(gè)simulateScratchDesktop的bool值則為false,這里的三目最終結(jié)果就是后面的那部分了。
通過(guò)WrappedGui我們可以找到src/containers/gui.jsx文件。gui.jsx文件是在containers目錄下,那么這個(gè)containers是什么呢?顧名思義,containers就是一些容器,正是這些一個(gè)個(gè)容器融合在一起最終組成了整個(gè)scratch項(xiàng)目。而這里的gui.jsx正是那個(gè)最大的容器,它包含了其他的容器。
我們進(jìn)入gui.jsx中會(huì)發(fā)現(xiàn)屬于樣式的代碼就那么幾行,其中引入了GUIComponent這個(gè)component(組件),而這個(gè)組件是在src/components/gui/gui.jsx這里。那么containers下面的容器和components下面的組件它們有什么關(guān)系呢?縱觀整個(gè)scratch項(xiàng)目會(huì)發(fā)現(xiàn),components下面是抽象出來(lái)的一個(gè)個(gè)的組件供容器引用,而容器給組件提供了數(shù)據(jù)。
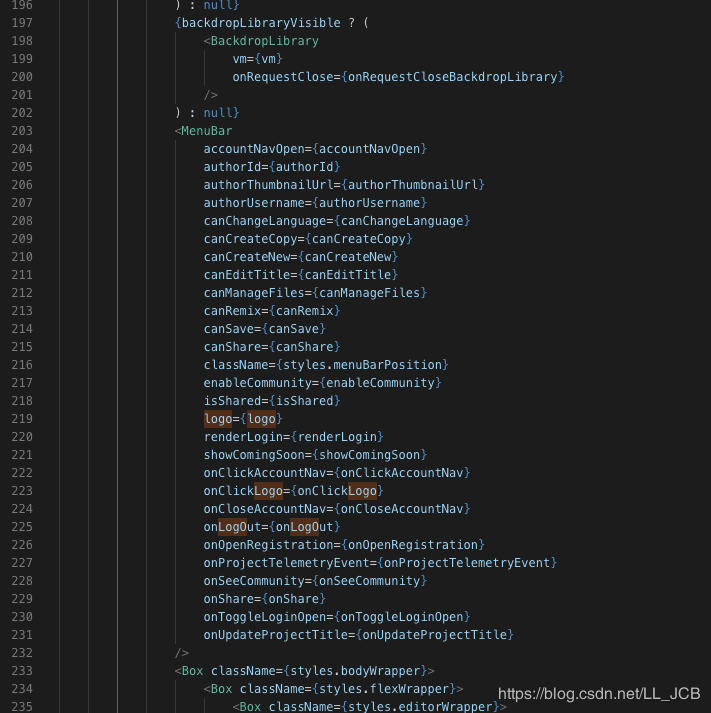
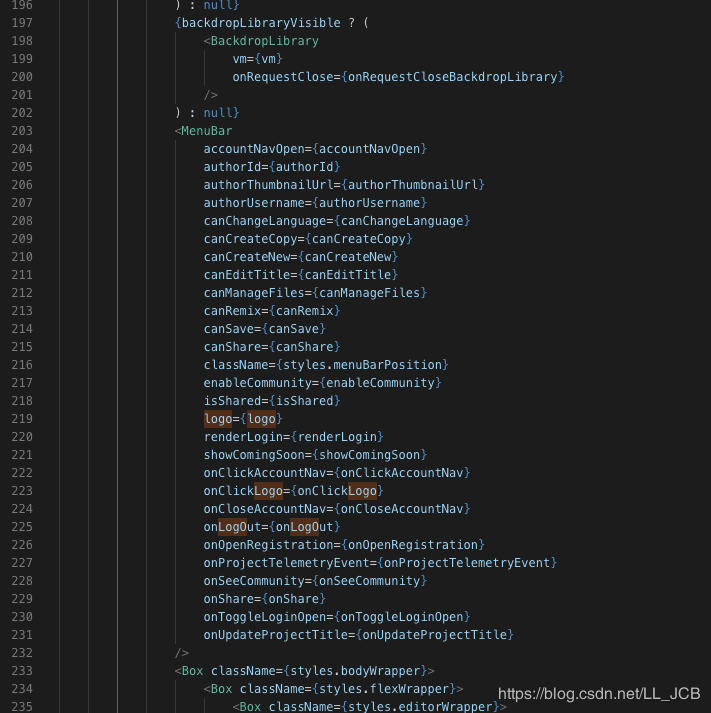
進(jìn)入src/components/gui/gui.jsx文件,可以看到很多樣式,仔細(xì)看就會(huì)發(fā)現(xiàn)它分別對(duì)應(yīng)了界面的一部分,而其中的MenuBar則對(duì)應(yīng)了頂部的這個(gè)菜單欄。代碼如下:

我們進(jìn)入到MenuBar這個(gè)dom,可以找到src/components/menu-bar.jsx,說(shuō)明這個(gè)MenuBar也是個(gè)組件,要用的話需要傳相應(yīng)的參數(shù)進(jìn)去。我們可以看到上圖gui在引用的時(shí)候確實(shí)也傳了很多參數(shù)進(jìn)去。
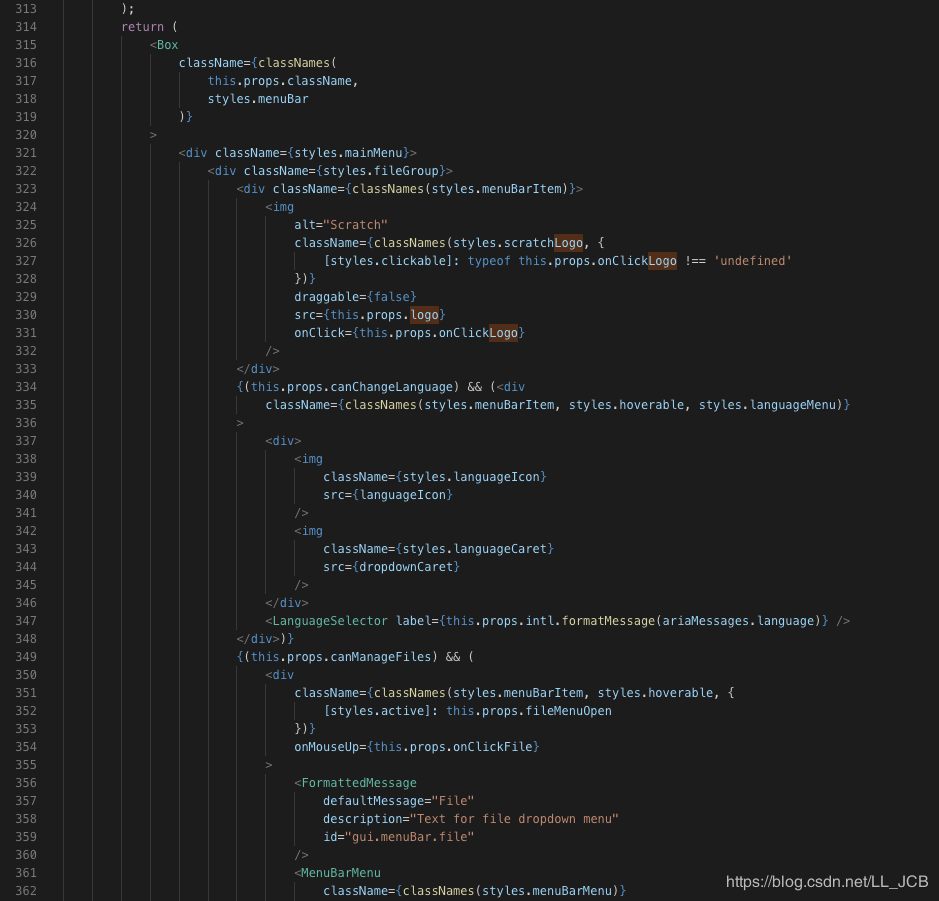
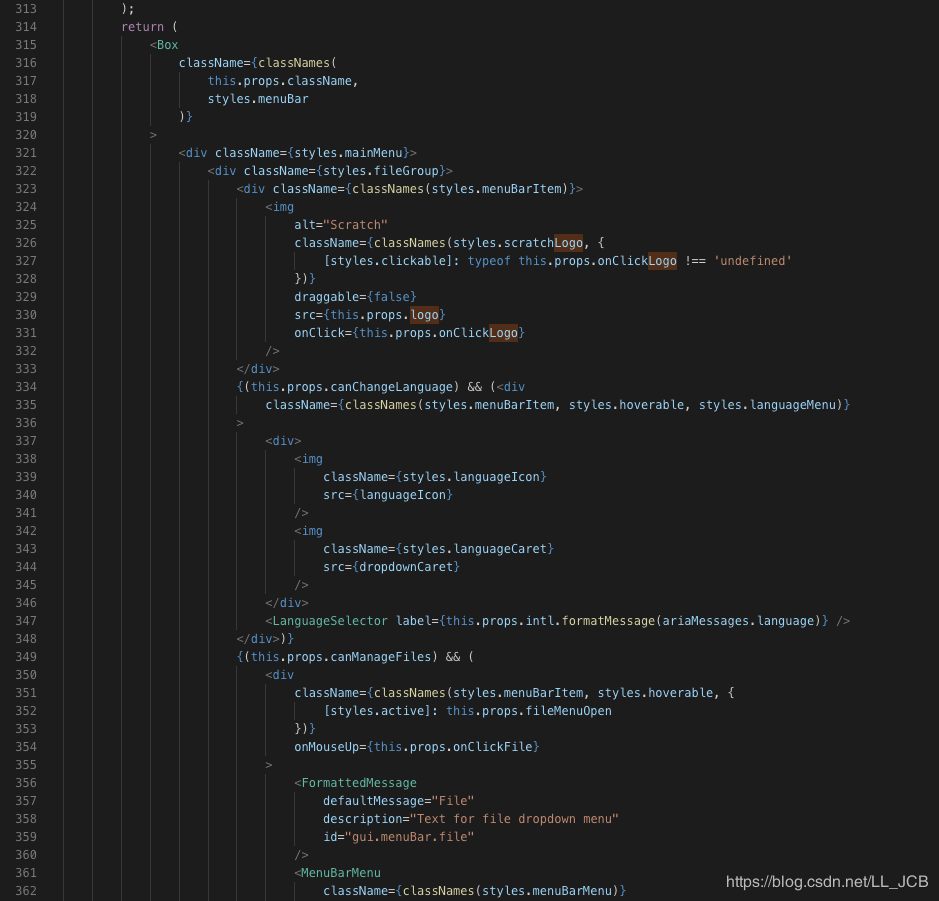
現(xiàn)在我們看到menu-bar的樣式,下面是部分截圖:

通過(guò)分析樣式我們可以知道上圖的324行-332行就是描述的我們項(xiàng)目左上角的logo。那么接下來(lái)就需要修改它了。既然找到它那么就有無(wú)數(shù)種辦法來(lái)修改它,這里只說(shuō)兩種方式:
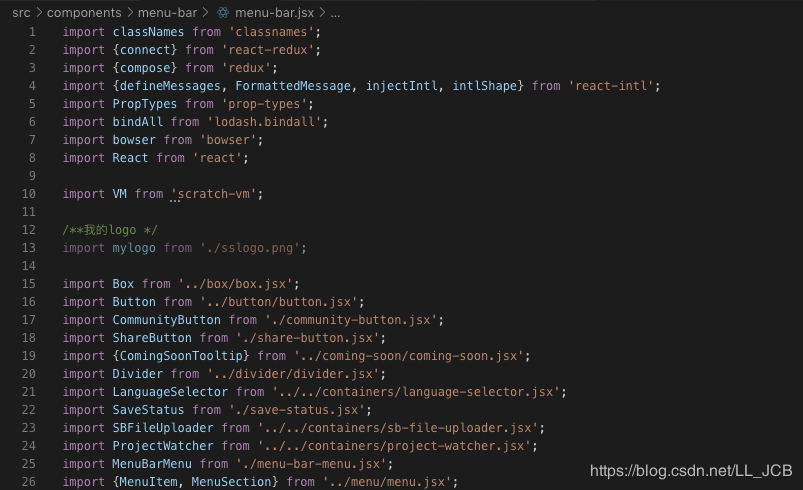
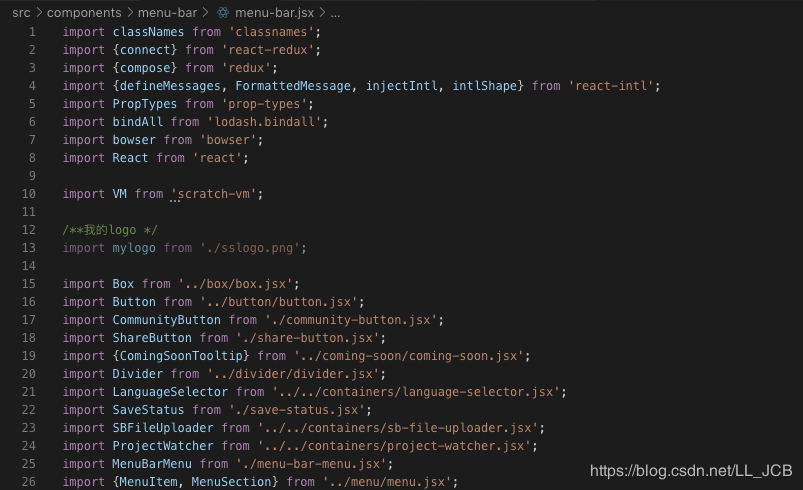
第一種是暴力一點(diǎn)兒的方式,我們把我們的logo文件先拷貝到src/components/menu-bar/目錄下面。然后在menu-bar.jsx文件引入這個(gè)文件,如下圖:

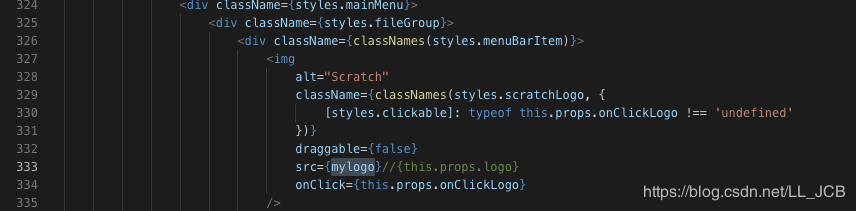
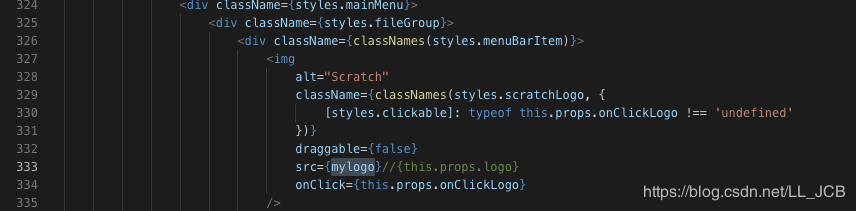
然后在333行引入,如下圖:

開(kāi)發(fā)環(huán)境的話保存后我們即可看到效果圖。
第二種方式優(yōu)雅一點(diǎn)兒,333行代碼本來(lái)src=this.props.logo,從這個(gè)代碼可以發(fā)現(xiàn)是從傳入menu-bar這個(gè)組件的參數(shù)中獲取了logo這個(gè)屬性,也就是說(shuō)誰(shuí)引入menu-bar誰(shuí)就可以定義這個(gè)logo,這確實(shí)是一種低耦合的方式。前面我們說(shuō)到gui引入menu-bar傳入了很多參數(shù),其中就有l(wèi)ogo,但是這個(gè)logo在gui里也好像沒(méi)初始化。menu-bar它設(shè)置了允許傳入了哪些參數(shù),我們回過(guò)頭再看看menu-bar對(duì)傳入?yún)?shù)的要求,在menu-bar的699行-758行規(guī)定了傳入?yún)?shù)及其類型,在menu-bar的760行-763設(shè)置了一些默認(rèn)參數(shù),可以看到這里就有l(wèi)ogo的默認(rèn)參數(shù),是scratchLogo,而scratchLogo是在menu-bar引入一個(gè)svg,所以我們可以替換這個(gè)svg或者修改這個(gè)默認(rèn)值,最終也可以替換 logo
。
廢話有點(diǎn)兒多了,一個(gè)簡(jiǎn)單的替換logo居然寫了這么多沒(méi)用的,抱拳!
【注】嚴(yán)微轉(zhuǎn)載林大大的博客
最終效果圖:

scratch3.0是基于react的一個(gè)項(xiàng)目。整個(gè)項(xiàng)目就像一顆大樹(shù),順著入口進(jìn)去總能找到你要找的地方。
本次我們需要替換的是logo,那么我們就先找到logo這個(gè)dom。項(xiàng)目入口文件是src/playground/index.jsx。這個(gè)文件里面導(dǎo)入了render-gui.jsx,在render-gui.jsx我們就可以看到整個(gè)項(xiàng)目了,如下圖所示:

后面所有的二次開(kāi)發(fā)幾乎所有都需要從這個(gè)地方進(jìn)去慢慢展開(kāi)。如果進(jìn)入url是默認(rèn)的話,那么這個(gè)simulateScratchDesktop的bool值則為false,這里的三目最終結(jié)果就是后面的那部分了。
通過(guò)WrappedGui我們可以找到src/containers/gui.jsx文件。gui.jsx文件是在containers目錄下,那么這個(gè)containers是什么呢?顧名思義,containers就是一些容器,正是這些一個(gè)個(gè)容器融合在一起最終組成了整個(gè)scratch項(xiàng)目。而這里的gui.jsx正是那個(gè)最大的容器,它包含了其他的容器。
我們進(jìn)入gui.jsx中會(huì)發(fā)現(xiàn)屬于樣式的代碼就那么幾行,其中引入了GUIComponent這個(gè)component(組件),而這個(gè)組件是在src/components/gui/gui.jsx這里。那么containers下面的容器和components下面的組件它們有什么關(guān)系呢?縱觀整個(gè)scratch項(xiàng)目會(huì)發(fā)現(xiàn),components下面是抽象出來(lái)的一個(gè)個(gè)的組件供容器引用,而容器給組件提供了數(shù)據(jù)。
進(jìn)入src/components/gui/gui.jsx文件,可以看到很多樣式,仔細(xì)看就會(huì)發(fā)現(xiàn)它分別對(duì)應(yīng)了界面的一部分,而其中的MenuBar則對(duì)應(yīng)了頂部的這個(gè)菜單欄。代碼如下:

我們進(jìn)入到MenuBar這個(gè)dom,可以找到src/components/menu-bar.jsx,說(shuō)明這個(gè)MenuBar也是個(gè)組件,要用的話需要傳相應(yīng)的參數(shù)進(jìn)去。我們可以看到上圖gui在引用的時(shí)候確實(shí)也傳了很多參數(shù)進(jìn)去。
現(xiàn)在我們看到menu-bar的樣式,下面是部分截圖:

通過(guò)分析樣式我們可以知道上圖的324行-332行就是描述的我們項(xiàng)目左上角的logo。那么接下來(lái)就需要修改它了。既然找到它那么就有無(wú)數(shù)種辦法來(lái)修改它,這里只說(shuō)兩種方式:
第一種是暴力一點(diǎn)兒的方式,我們把我們的logo文件先拷貝到src/components/menu-bar/目錄下面。然后在menu-bar.jsx文件引入這個(gè)文件,如下圖:

然后在333行引入,如下圖:

開(kāi)發(fā)環(huán)境的話保存后我們即可看到效果圖。
第二種方式優(yōu)雅一點(diǎn)兒,333行代碼本來(lái)src=this.props.logo,從這個(gè)代碼可以發(fā)現(xiàn)是從傳入menu-bar這個(gè)組件的參數(shù)中獲取了logo這個(gè)屬性,也就是說(shuō)誰(shuí)引入menu-bar誰(shuí)就可以定義這個(gè)logo,這確實(shí)是一種低耦合的方式。前面我們說(shuō)到gui引入menu-bar傳入了很多參數(shù),其中就有l(wèi)ogo,但是這個(gè)logo在gui里也好像沒(méi)初始化。menu-bar它設(shè)置了允許傳入了哪些參數(shù),我們回過(guò)頭再看看menu-bar對(duì)傳入?yún)?shù)的要求,在menu-bar的699行-758行規(guī)定了傳入?yún)?shù)及其類型,在menu-bar的760行-763設(shè)置了一些默認(rèn)參數(shù),可以看到這里就有l(wèi)ogo的默認(rèn)參數(shù),是scratchLogo,而scratchLogo是在menu-bar引入一個(gè)svg,所以我們可以替換這個(gè)svg或者修改這個(gè)默認(rèn)值,最終也可以替換 logo
。
廢話有點(diǎn)兒多了,一個(gè)簡(jiǎn)單的替換logo居然寫了這么多沒(méi)用的,抱拳!
【注】嚴(yán)微轉(zhuǎn)載林大大的博客
